プラグイン「SyntaxHighlighter Evolved」を導入しました!
WordPressで記事を書いている時に、カスタマイズ方法を紹介する上で、ソースコードを記述したい場合があります。
そこで、ソースコードを綺麗に表示させるプラグイン「SyntaxHighlighter Evolved」を導入しましたのでご紹介します。
今までは、下記のようにソースを貼り付けて紹介していました。
[br num="1"] 今回導入したプラグイン「SyntaxHighlighter Evolved」を使用すると下記のような感じでソースコードが綺麗に表示されるようになります。<html <?php language_attributes(); ?>> <head> <meta charset=”<?php bloginfo( ‘charset’ ); ?>”> <title><?php wp_title(); ?></title> <?php wp_head(); ?> </head>
SyntaxHighlighter Evolved のインストール
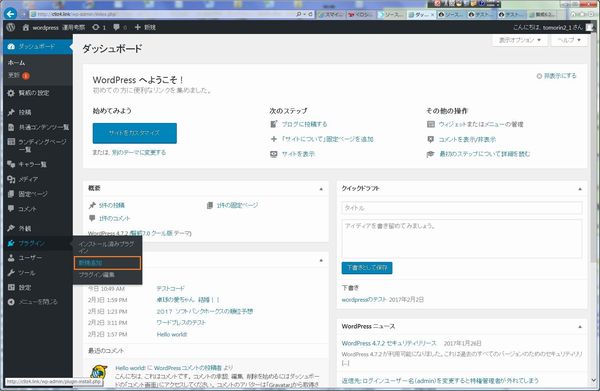
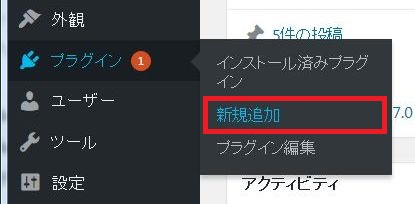
wordpressのダッシュボードより「プラグイン」⇒「新規追加」をクリックします。
検索欄にSyntaxHighlighter Evolvedと入力します。
SyntaxHighlighter Evolvedのプラグインが表示されたら「今すぐインストール」をクリックします。
インストールが完了したら「有効化」をクリックします。
SyntaxHighlighter Evolved の設定
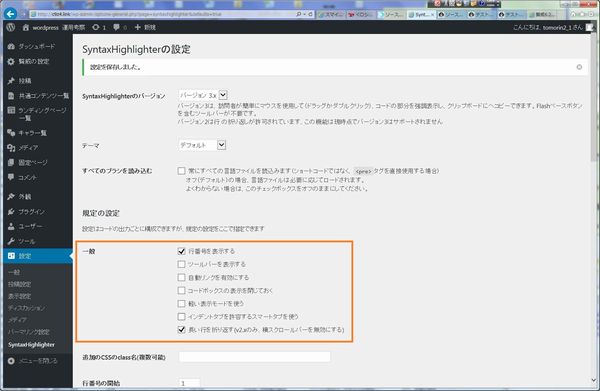
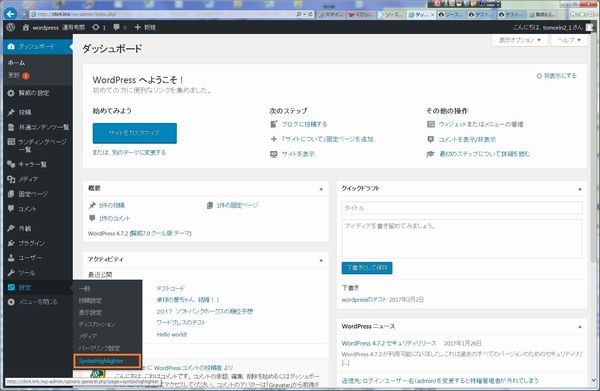
wordpressのダッシュボードより「設定」⇒「SyntaxHighlighter」をクリックします。

[br num="1"]
SyntaxHighlighterの設定画面が表示されます。
①SyntaxHighlighter Evolvedのバージョン
デフォルトで構いません。
②テーマ
ソースコードを表示する際のスタイルを7種類から選びます。
デフォルトのままでも構いません。慣れてきてから好みで変更すると良いでしょう。
③すべてのブラシを読み込む
デフォルトで構いません。
④一般
おススメは、「行番号を表示する」と「長い行を折り返す(v2.xのみ、横スクロールバーを無効にする)」にチェックを入れ、後はチェックを外しましょう。
⑤追加のCSSのclass名
デフォルトで構いません。
⑥行番号の開始
デフォルトで構いません。
⑦行番号の余白
デフォルトで構いません。
⑧タブのサイズ
デフォルトで構いません。
⑨タイトル
コード上部に表示されるテキスト名を入力します。入力しなければ何も表示されません。
テキスト名がいらなければデフォルトでも構いません。
以上で、SyntaxHighlighter Evolvedの設定は完了です。
SyntaxHighlighter Evolved の使い方
記事内で、各使用言語でソースコードを[]で囲んであげます。
[使用言語]ソースコード[/使用言語] 例:[PHP]ソースコード[/PHP]htmlのソースコードを表示したい場合
記事を投稿する画面で下記のように入力します。
[br num="1"] 記事を公開すると下記のように表示されます。<meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <title>SyntaxHighlighter Evolvedの使い方</title>
CSSのソースコードを表示したい場合
記事を投稿する画面で下記のように入力します。
[br num="1"] 記事を公開すると下記のように表示されます。
a:hover {
color: #3366ff;
text-decoration: none;
}
PHPのソースコードを表示したい場合
記事を投稿する画面で下記のように入力します。
[br num="1"] 記事を公開すると下記のように表示されます。
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<title><?php wp_title(); ?></title>
<?php wp_head(); ?>
</head>
[br num="1"]
以上で、解説は終了です。wordpressでソースコードが綺麗に表示されたと思います。